次のエントリ: Tone*Belをリリースしました [Android]
高さ100%指定しても画面フルのブロック要素にならない
2013-04-12-1 / カテゴリ: [html][JavaScript][jQueryMobile] / [permlink]
仕様なのかな?
jQueryMobileのスクリプトを読み込んでおくと、tableをheight:100%とかにしててもなぜか有効にならない(widthは有効)。
じゃあどうするか。スタイル操作でページ全体(21行目)・ヘッダ(23行目)・フッタ(25行目)の高さを取得してページの高さを求めて(28行目)、tableの高さにセット(30行目)する。
(他によい方法あるかもしれないけど、とりあえずこの方法で回避した)

元のhtmlはこんな感じ
jQueryMobileのスクリプトを読み込んでおくと、tableをheight:100%とかにしててもなぜか有効にならない(widthは有効)。
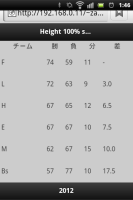
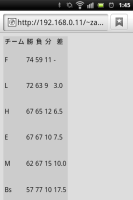
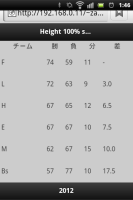
| jQueryMobile未使用 | jQueryMobile使用 |
 |  |
じゃあどうするか。スタイル操作でページ全体(21行目)・ヘッダ(23行目)・フッタ(25行目)の高さを取得してページの高さを求めて(28行目)、tableの高さにセット(30行目)する。
(他によい方法あるかもしれないけど、とりあえずこの方法で回避した)
$('#home').live('pagecreate', function() {
var table = $('#table')
console.log('height: ' + table.height());
// header, footerの高さが取れない
});
$('#home').live('pageinit', function() {
console.log("page init");
var table = $('#table')
console.log('height: ' + table.height());
// header, footerの高さが取れない
});
$('#home').live('pageshow', function() {
var table = $('#table')
console.log('height: ' + table.height());
setHeight();
});
function setHeight() {
var page_height = $(window).height();
console.log("page height: " + page_height);
var header_height = $('#home [data-role="header"]').height();
console.log("header height: " + header_height);
var footer_height = $('#home [data-role="footer"]').height();
console.log("footer height: " + footer_height);
var table_height = page_height - header_height - footer_height;
$('#table').css({
height: table_height
});
}
スタイル操作でheight指定
元のhtmlはこんな感じ
<!DOCTYPE html>
<html lang="ja">
<head>
<title>template</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
<script src="height100per-example.js"></script>
<style type="text/css">
html,body { height: 100%; background-color: #ddd }
table { height: 100%; width: 100%; background-color: #ccc; margin: 0; padding: 0;}
.ui-content { padding: 0; }
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>Height 100% sample</h1>
</div>
<div data-role="content">
<table id="table">
<thead>
(中略)
</table>
</div>
<div data-role="footer">
<h4>2012</h4>
</div>
</body>
</html>
[
コメント ]
次のエントリ: Tone*Belをリリースしました [Android]
2013 : 01 02 03 04 05 06 07 08 09 10 11 12
2012 : 01 02 03 04 05 06 07 08 09 10 11 12
2011 : 01 02 03 04 05 06 07 08 09 10 11 12
2010 : 01 02 03 04 05 06 07 08 09 10 11 12
2009 : 01 02 03 04 05 06 07 08 09 10 11 12
2008 : 01 02 03 04 05 06 07 08 09 10 11 12
2007 : 01 02 03 04 05 06 07 08 09 10 11 12
2006 : 01 02 03 04 05 06 07 08 09 10 11 12
2005 : 01 02 03 04 05 06 07 08 09 10 11 12
2004 : 01 02 03 04 05 06 07 08 09 10 11 12
最終更新時間: 2013-05-02 16:12
